Create electron app with angular
Introduction
In this tutorial, I will go into more detail on how to convert an Angular application into an Electron application so that it can be used as a standalone app.
This tutorial will consist of several parts, finally an Electron application will be available which will display an image from Unsplash from a user specified theme at an interval of 10 seconds.
In this first part we will take care of creating the Angular application, installing the package for Electron and building the Angular application as an Electron application for the first time.
Let's start
First we need to create the base Angular application, for this we change to the folder where the application should be created and run the following command in the console:
ng new digital-image-viewAfter that, the Angular CLI asks for some more information:
Would you like to add Angular routing? No
Which stylesheet format would you like to use? SCSS
After that, it is the first possible to launch the newly created Angular application using the following command:
ng serveIf we enter the address “localhost:4200” in the browser we should see the following page:

Electron Anwendung erstellen
To create the Electron application, we first need to install the Electron package, for this we use the following command:
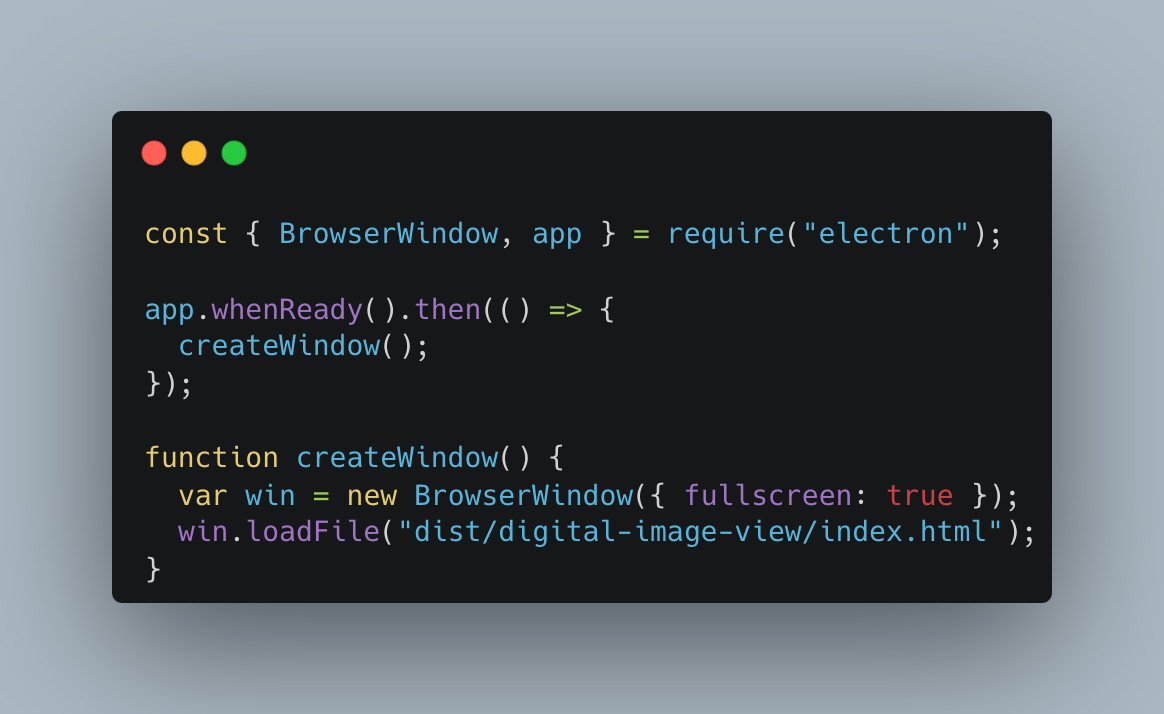
npm install--save-dev electronNext, we need to create a “main.js” in the root directory of the application, where we need to define the following content:

Next step is to change the base href in the index.html file:
Change it from:
<base href="/">to
<base href="./">After that two small changes in the package.json are necessary:
First we have to define the main property:
"main" : "main.js"After that, a script is added to make it easier to start the Electron application:
"electron": "ng build && electron ."Testing of the electron application
Now we are ready to launch the Electron application for the first time. All we need to do now is to execute the following command:
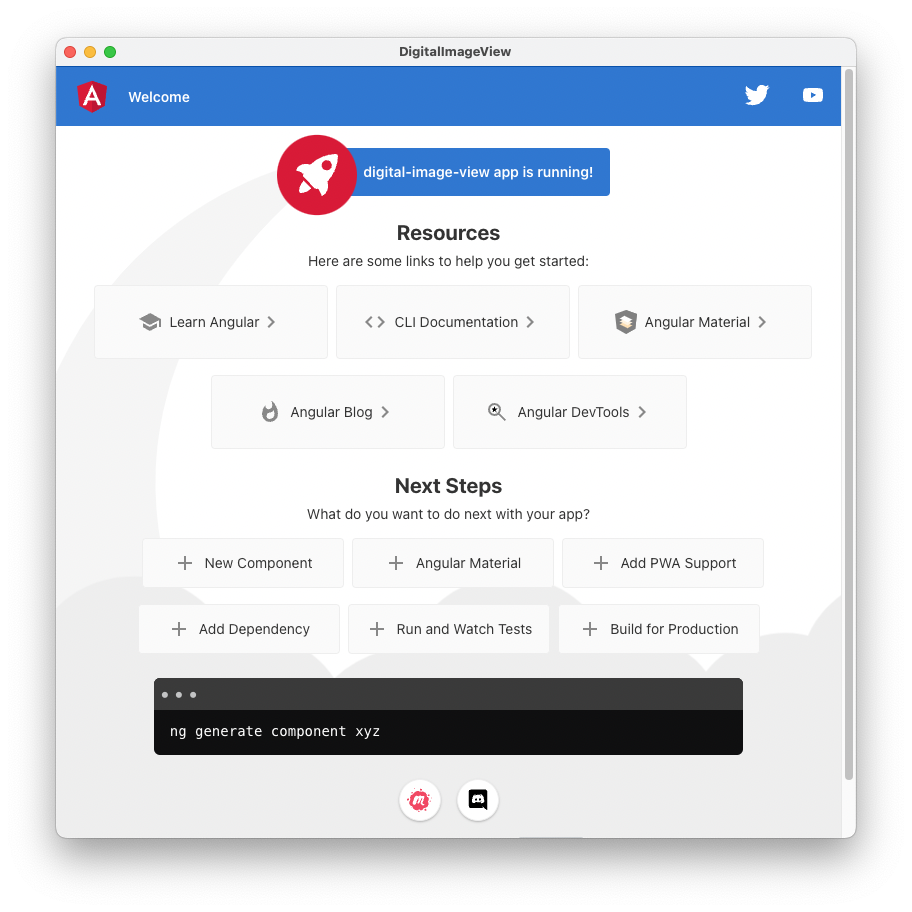
npm run electronAfter that, the newly created application should be displayed like this:

Summary and outlook
As you have just seen it is very easy to switch from an Angular application to an Electron application, by means of a few adjustments we have already reached the goal of the first part of this tutorial.
In the next part we will take care of displaying the first image from Unsplash and then swapping it every 10 seconds.
